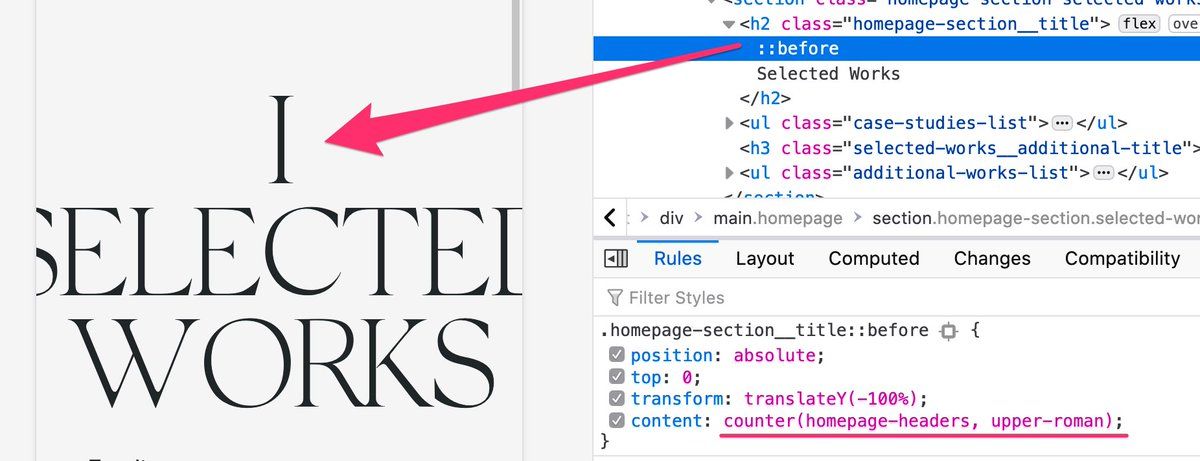
✨ You can use CSS counters to automatically mark your page headers, and you can format those bad boys with any @counter-style keyword, such as
upper-roman.
developer.mozilla.org/en-US/docs/Web/CSS/@counter-style