Bangers™
Well these are the hot ones, lord have mercy. These are the hot puppies. These are those bad boys everyone was trying to get their mitts on. Brother I am sweating and you might be too.
actually i think machines have learned enough
Omg I think I got it working! Cool new feature,
@github
!
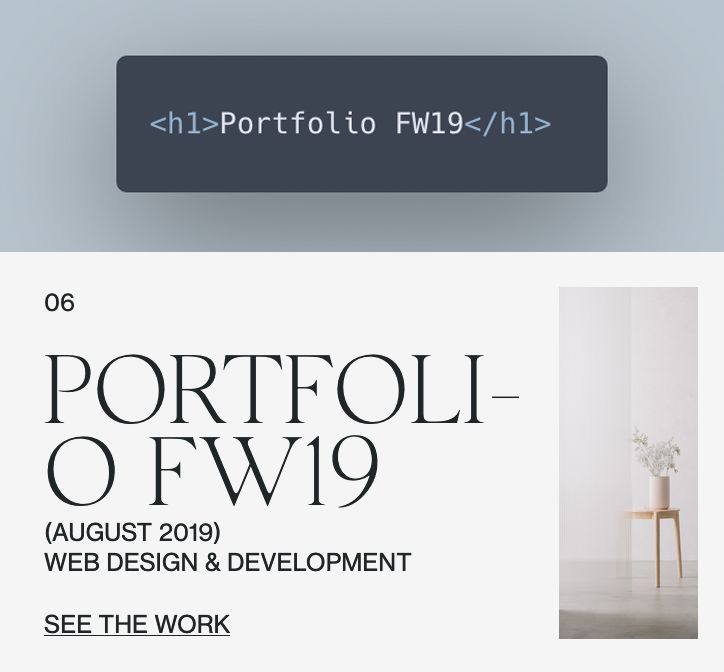
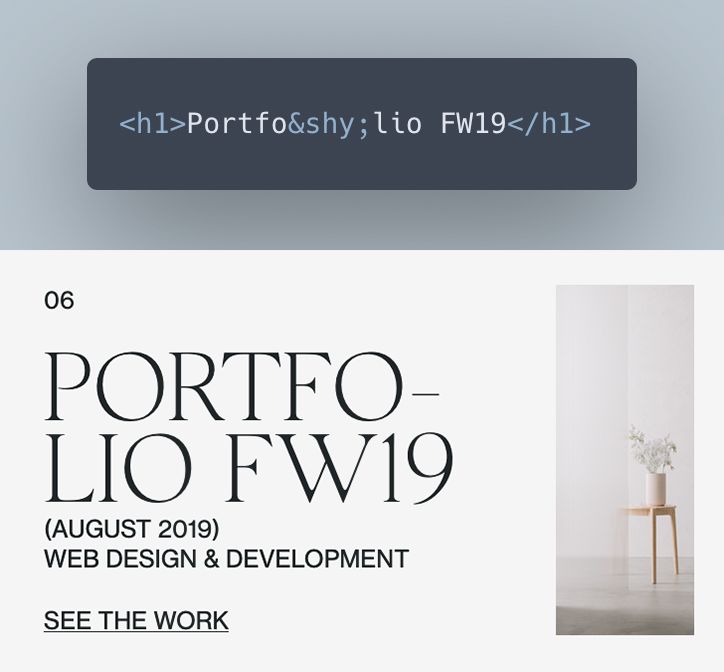
✨i think i've shared this tip before but if your font supports it, you can use
font-variant-numeric: tabular-nums in your CSS to keep your numerals the same width and prevent shifting layout. I am begging y’all to understand that if you made spaces accessible to begin with, you wouldn’t need expensive, over-engineered private “solutions” like this. mashable/1287882205876781057
mythologize your friends. it’s not enough to respect and care for them. you must construct grand narratives and lore about their exploits as demigods upon a lowly earth
nothing groundbreaking, but i've been really into the idea of using user-select: none; and ::selection to hide secret censor poetry in writing online
Another day of pushing buttons on the electric box so that someone else has a good time using their electric box, to trick my brain into giving me the good chemicals.
the true decentralized web is just having a nice personal site
I don’t want to “carve out a few minutes to connect about this role”, I want to carve out a little plot of land in the wild western united states and watch the sun rise over the rockies and watch the steam from my coffee drift up to intermingle with the cool mists of the morning
Actual web development tip — try writing all your HTML for your project before you go to style or interaction layers, and do some accessibility audits at that point. I literally save myself so much work on projects by nailing semantics and document structure at the very beginning
✷ FW21 — henry.codes
Happy new portfolio launch day! Built with CSS,
@eleven_ty
, WebGL, GSAP, the works. 💛
It'd sure mean a lot to me if you took a look. Still lots to do but man I've had this one in the stables for months if I don't ship it now I never will lol
💫 henry.codes — Happy new portfolio redesign launch day! I've been working super hard on this for a few weeks. Built with CSS, Nuxt,
@Netlify
, and love. 💛
I'd be honored if you'd take a look! (Also I'm on the hunt for full-time work; let's chat 🤗)