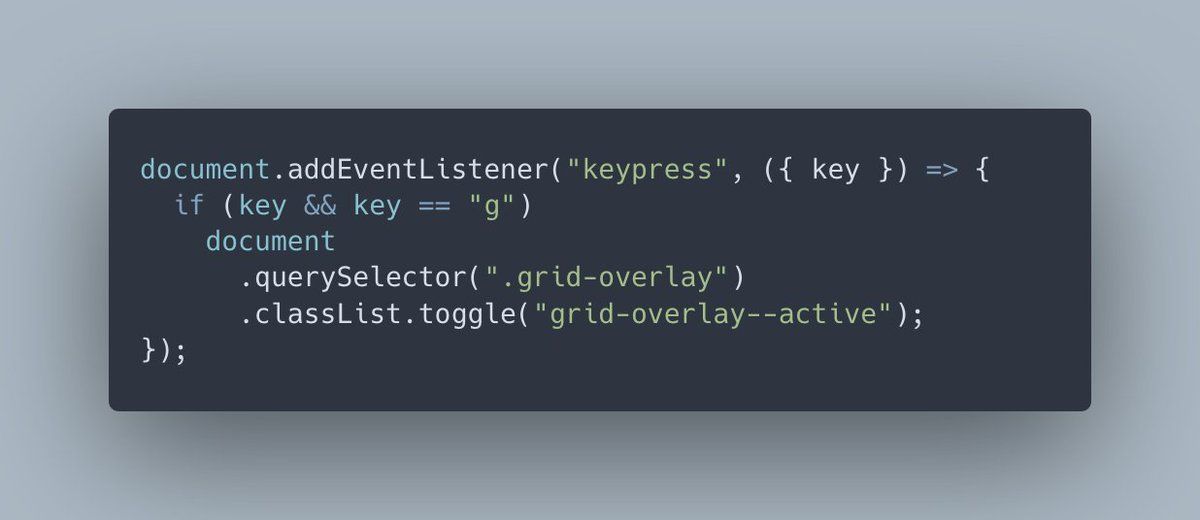
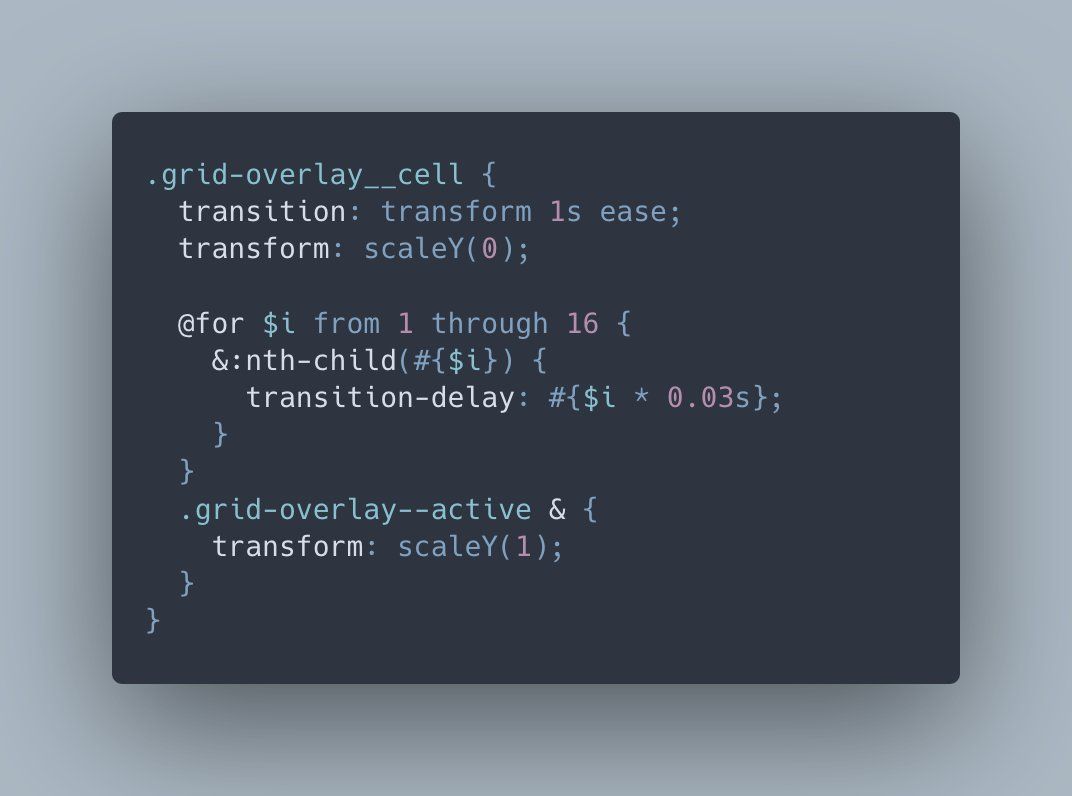
hi, if you want to reimplement this effect on your own site, it's like literally a JavaScript one-liner event listener and some timing CSS or a cute Sass loop 404boyfriend/1472248632581799941
Full text for the folks at home:
gist.github.com/xdesro/b0dbc8c05cd82ff41f1944620edd5cd6
if you’re using CSS grid, you can even apply the same grid-template-column rules to the grid-overlay element and just put a border-left and -right on the cells 👀
quick update: single-letter commands are tuff for speech input users, so I've adjusted the snippet and the site to use Shift + G instead!
xdesro/1472753032895082506?s=20