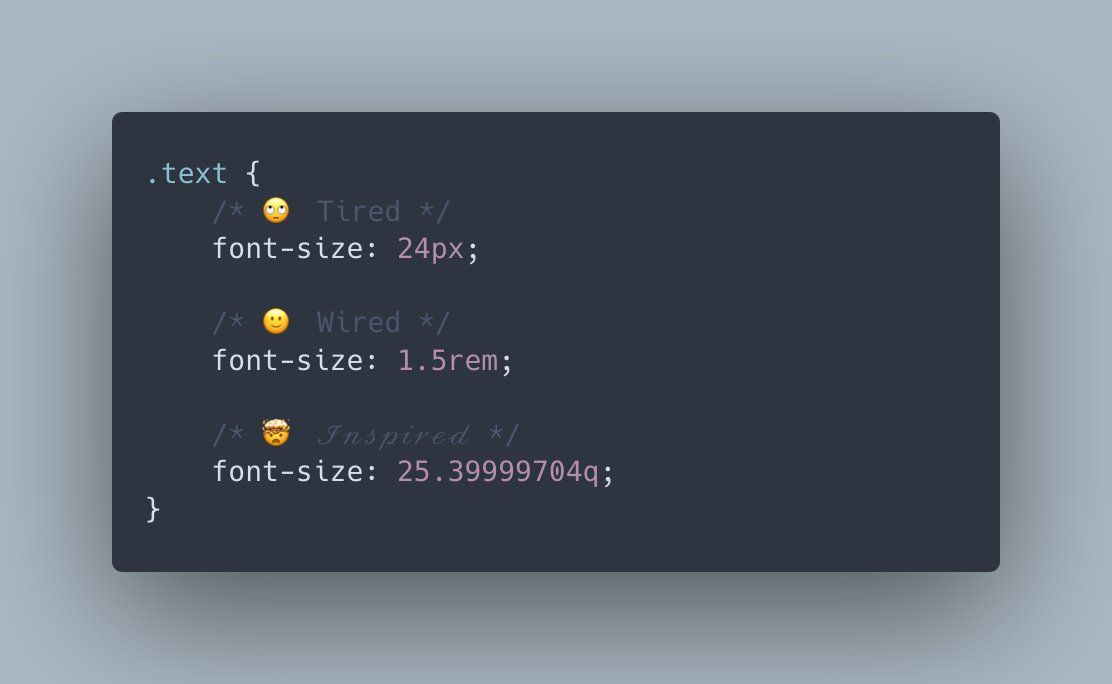
imagine if lumber, or engine capacity, were measured in viewport units, or root relative units? 'tis a laughable prospect. you should always write your CSS using the metric system.
this Tweet is also how I found out that hertz and kilohertz are valid units in CSS